以前の記事「CTから腫瘍を3D構築して手術イメージを掴む」を書きました。
今回は、3Dデータを患者に渡す方法を考えます。
せっかく3Dを作ったから、患者さんにお渡ししよう。でも、患者さんは3Dビューワー持っていないよな、どうしよう。でも大丈夫。みんな持っている?パワーポイントで3Dが見れます。意外や意外、パワーポイントは優秀な3Dビューワーになるんです。
やり方は簡単。OsiriXのサーフェスレンダリングか、3DSlicerを用いて3Dデータをobjファイル(wavefront形式)にします。それをパワーポイントにはり付けるだけです。ただ、ファイルサイズが10MBから100MB越えします。骨を入れると100MB越えします。
以下、3DSlicerを用いたobjファイルの作成方法を記します。
3DSlicerを用いたobjファイルの作成方法
前回の記事で、CTから3DのSTLファイルを作成する方法をかきました。この続きから説明します。現在、それぞれの臓器の3Dが出来上がっている状態です。Objファイルを作成すると色が変えられなくなるので、色を変更しておきます。
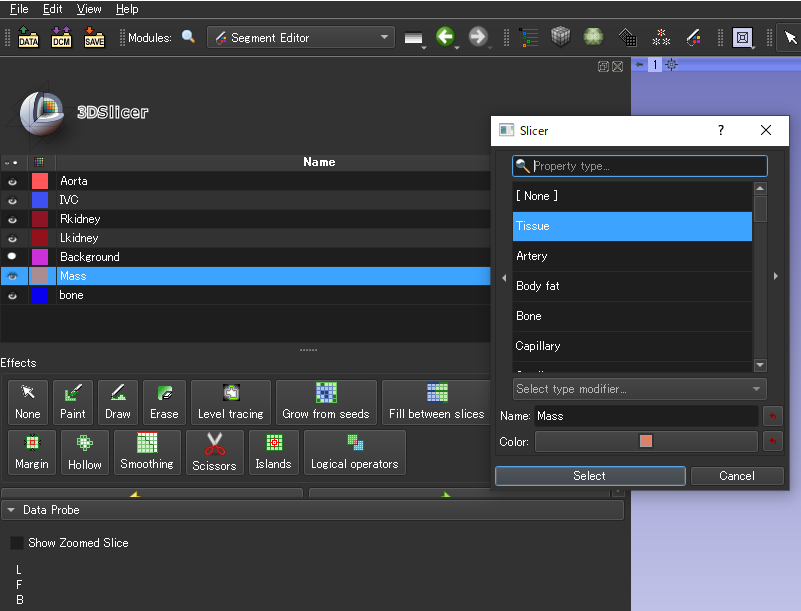
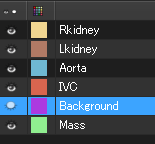
Segment Editorでそれぞれのオブジェクトの名前の色をクリックして、色を変えてください。クリックすると出てくるパネルの下のほうのcolorというところで、RGBから自分で好きな色を決めることができます。

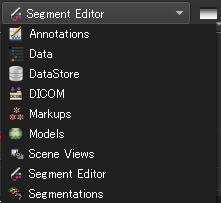
今度は、上のパネルからSegmentationを選択してください。

backgroundは、見えないようにしておいてください。

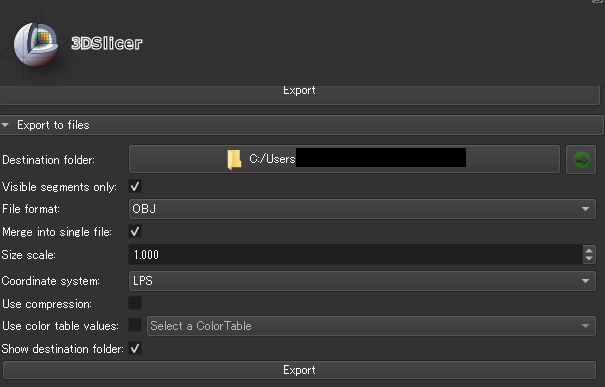
そして、左の下のほうにExport to filesというところがあります。そこを開いて、Visible segments onlyというところにチェックを入れます。
また、現状では臓器や腫瘍がそれぞれ独立している状態なので、1つのオブジェクトにする必要があります。merge into single fileにもチェックを入れてください。そしてExportを押せば、複数の臓器・腫瘍を含んだ1つのobjファイルの完成です。

パワーポイントにOBJファイルを貼り付ける
(後記:OBJファイルをパワポにドラッグ&ドロップするだけで、挿入できます。一番簡単かと思われます。)
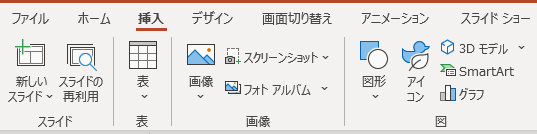
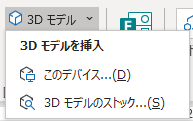
上のパネルの「挿入」をおしてください。そうすると、3Dモデルと書かれたところがでてきます。その右の下矢印をおしてください。

このデバイスを選択してください。

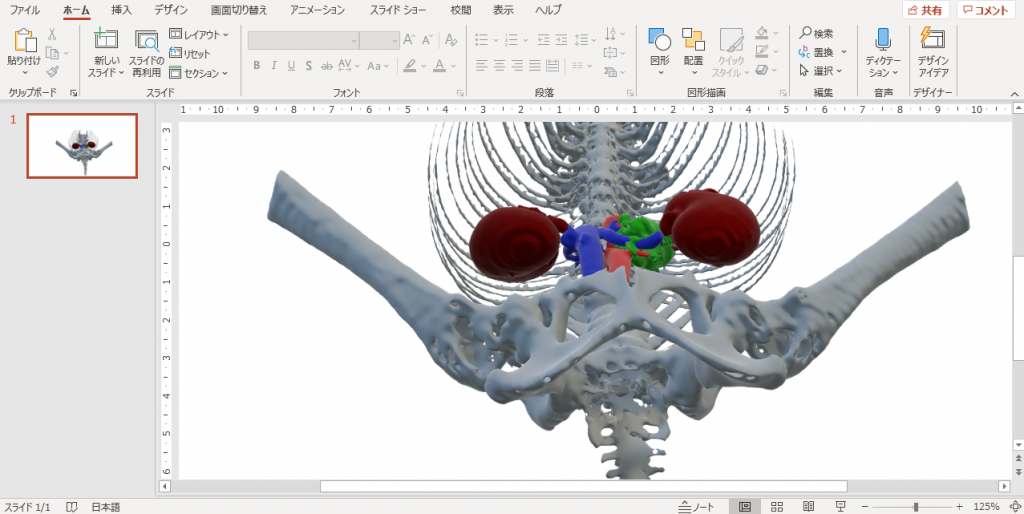
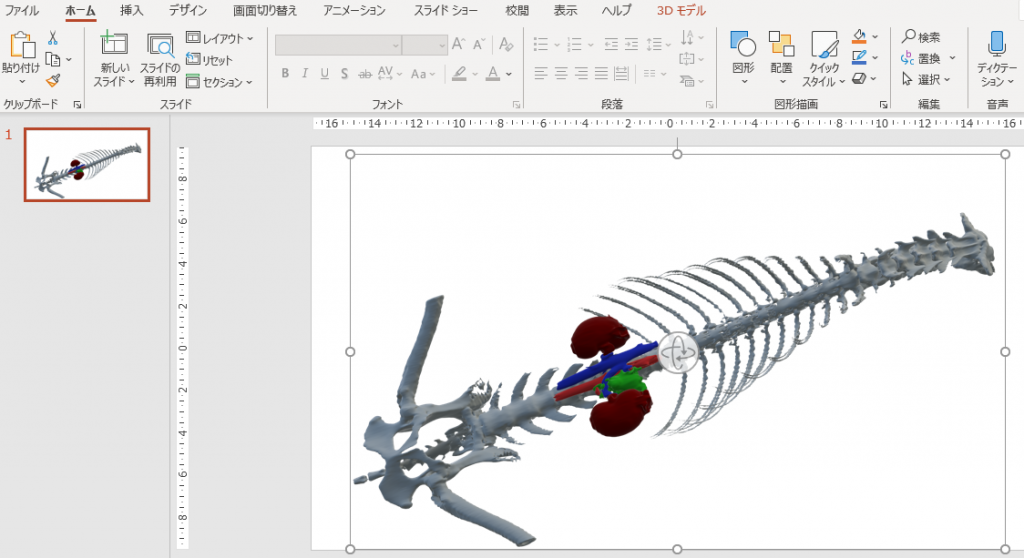
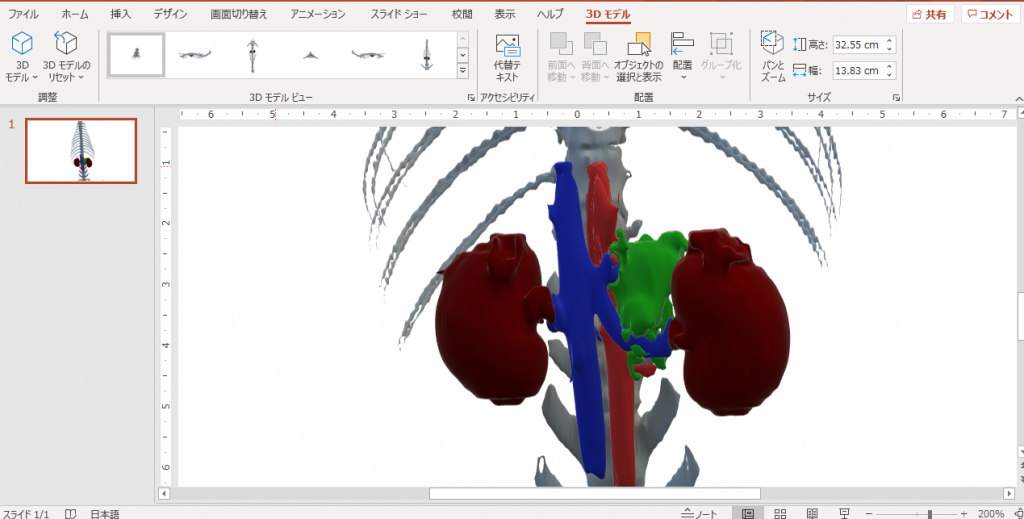
ファイルダイアログで、先ほど作成したOBJファイルを選ぶと下のように3Dが現れます。
3Dの真ん中のアイコンをドラッグしながら動かすことで、3Dを回転することができます。

拡大することもできます。

色んな角度から見ることができます。