Data Visualization
インタラクティブなグラフは、htmlとjavascriptを使って作成されています。D3.jsを使用すれば、思うがままのインタラクティブなグラフが作れるのでしょう。ただ、javascriptの知識がないとかなり難しい!
Rやpythonから、自動でhtmlとjavascripを書いてくれるパッケージがあるのでそちらを使用した方が私には簡単です。今回は、plotlyを使います。そして、あまり日本語情報のないR側から使います。python側から使う記事は結構あります。
R側から使うメリットとして、Rユーザーなら慣れ親しんだggplotをコード一行でインタラクティブなplotlyのグラフに変換してくれる点が挙げられます。
plotly
まず、plotlylと、htmlwidgetsをインストールします。ggplot2をインストールしていない人は、インストールしてください。
install.packages(plotly)
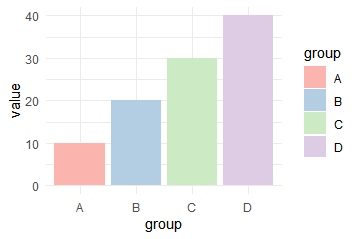
install.packages(htmlwidgets)通常通り、ggplotでグラフを作成します。棒グラフをインタラクティブにしてみます。自作でデータを作成します。1列目はグループ名、2列目は数値です。
library(tidyverse)
library(RColorBrewer)
df <- tibble(group = c("A","B","C","D"),
value = c(10,20,30,40))
g <- ggplot(df, aes(x = group, y = value, fill = group ))+
geom_bar(stat = "identity")+
scale_fill_brewer(palette="Pastel1")+
theme_minimal()
g
ここまではggplotの作成の仕方ですね。これからplotlyの作成の方法です。
library(plotly)
library(htmlwidgets)
fig <- ggplotly(g)
saveWidget(fig, "plotly_sample1.html") 4行目は、ggplotで作ったグラフをplotlyに変換しています。5行目は、html形式で保存しています。保存はカレントダイレクトリに保存されます。
私のRstudioでは、plotlyはplotsのところに表示されません。通常は表示されるのでしょうか。そのため、保存したhtmlファイルをダブルクリックしてみています。
クライアントや病院内で共有するのであれば、このHTMLファイルをメールで送れば、オフラインでもインタラクティブなグラフを共有できます。
ブログやwordpress等にアップする方法
ホームページに埋め込んで、インタラクティブなグラフをアップしたいと思います。wordpressだと、先ほど作成したhtmlファイルをコードエディターに貼り付けても表示してくれません。その代わりに、plotlyの持っている無料サービスを利用します。plotlyは、chart studioというウェブサービスを持っています。このサイトにアカウント登録して、自分のデータをアップし、そのリンク(iframe)をwordpressに貼り付けることで、実現できます。アップしたデータは、公開されてしまいます。秘匿データはしないように気を付けて下さい。
https://plotly.com/chart-studio/
上記のサイトで、アカウントを作成して設定の画面でusernameとapi keyをメモって下さい。
そして、Rで以下のコードを実行して環境設定します。
Sys.setenv("plotly_username"="あなたのユーザ名")
Sys.setenv("plotly_api_key"="あなたのAPIキー")その後、さきほど作成したggplotをggplotlyで変換します。そして、api_createというコマンドで、chart studioにファイルをアップロードします。
fig <- ggplotly(g)
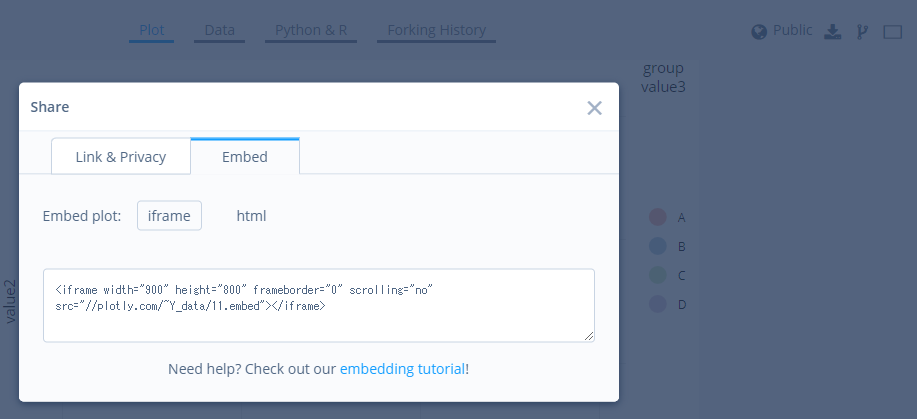
api_create(fig, filename = "samplebar")chart studioのサイトにアクセスすると、今アップしたグラフがMy Files表示されます。そのグラフを表示させて、地球マークを押すと以下の画面になります。

iframeというところを押すと、ショートコードがでてきます。これを、wordpressのカスタムhtmlに貼り付けると、埋め込みができます。
マウスホバーの内容をカスタマイズ
4次元データを2次元で表現します。
df2 <- tibble(group = c("A","B","C","D"),
value1 = c(10,20,30,40),
value2 = c(40,30,20,10),
value3 = c(1,2,3,4)
)
g2 <- ggplot(df2)+
geom_point(aes(x = value1,
y = value2,
color = group,
size = value3))+
scale_size(range = c(5, 20))+
scale_color_brewer(palette="Pastel1")+
theme_minimal()
fig <- ggplotly(g2,
tooltip = c("x","y","size"))
htmlwidgets::saveWidget(fig, "plotly_sample2.html") ggplotlyのなかのtooltipの中に、マウスホバーしたときに表示したい要素を記述します。” ”で囲むのが重要です。表示させるものを、x要素とy要素とsize要素に設定します。(なぜか、colorは表示できませんでした)
パワポに貼り付ける方法
