前回、インタラクティブなグラフを作成する方法を書きました。plotlyでは、htmlでグラフを保存できます。
データビジュアライゼーション
今回は、パワポのプレゼンでインタラクティブなグラフを使用する方法を説明します。なお、パワポ中に埋め込むことはできませんでした。プラグインを使用すれば埋め込みもできるようですが私はできませんでした。代替手段として、グラフを画像として貼り付けて、画像にリンクを張ります。これでも、プレゼン中にワンクリックでインタラクティブグラフを表示することができます。
まず、前回の記事のようにインタラクティブグラフをHTMLファイルで作成します。作成したものは、ローカルに保存してください。
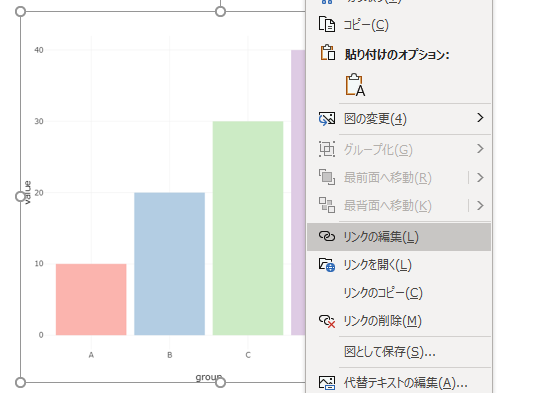
インタラクティブグラフの静止画像をパワーポイントに貼り付けます。画像の上で右クリックを押し、リンクの編集を押します。


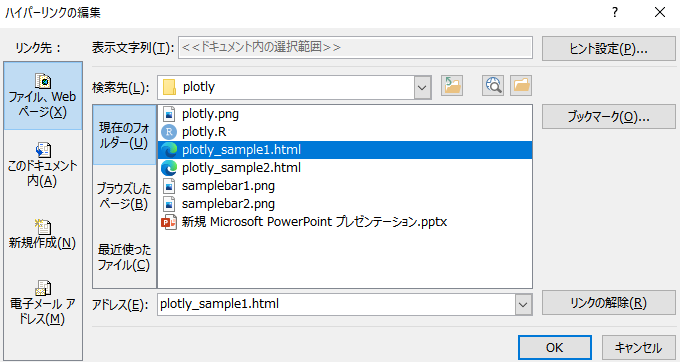
保存したhtmlファイルを選択します。
スライドショーの開始を開始を押して、グラフをクリックするとhtmlファイルが既定のウェブブラウザで開かれます。
ベストといいませんが、簡単に表示できるので使えるレベルではないかと思います。
reveal.jsを使えばインタラクティブなグラフをそのまま使用したプレゼンテーションができます。しかし、html、css、javascript、nodejsの知識を多少必要とします。
