初めに
shiny appで作ったものはどれも似通っていて、もっとカスタマイズしたいなと思っていました。shiny appのデザインを変更するには、以下の3つの方法があります。上から簡単な順番です。
- shinythemes
- shinyWidgets
- CSSを変更
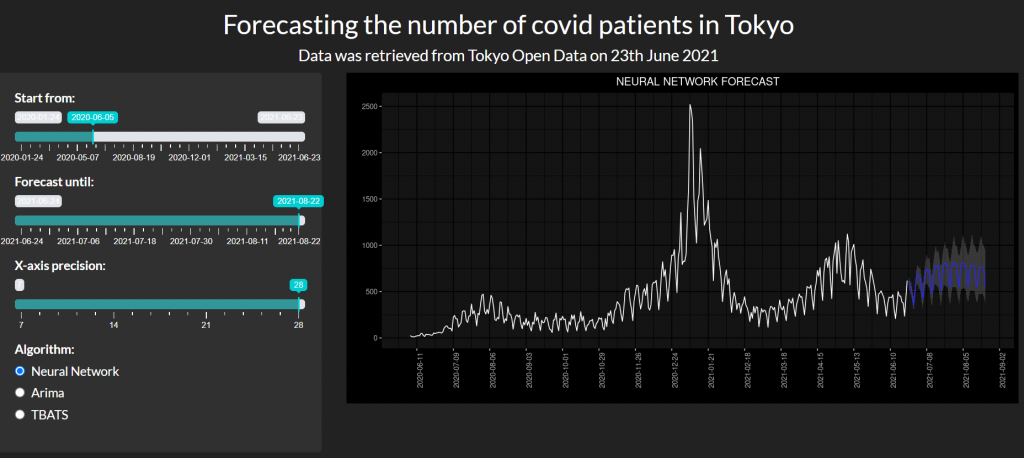
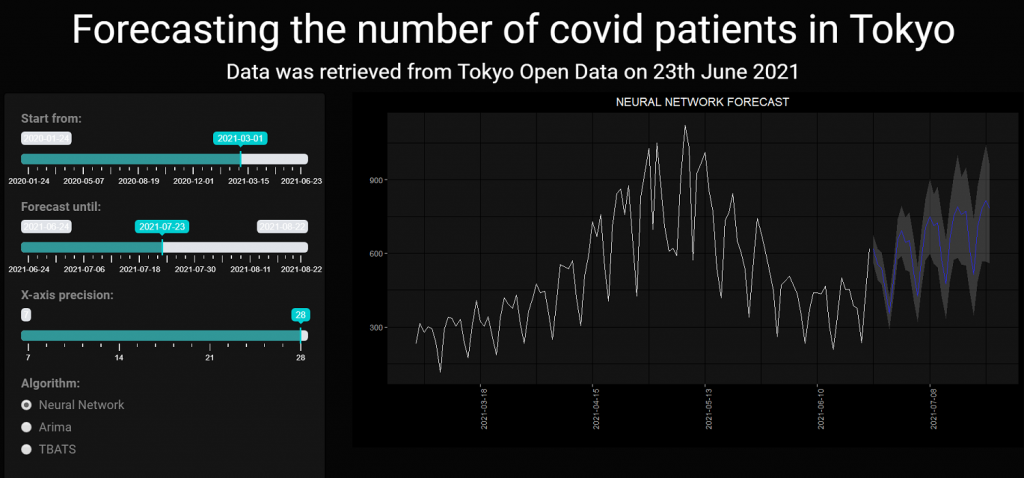
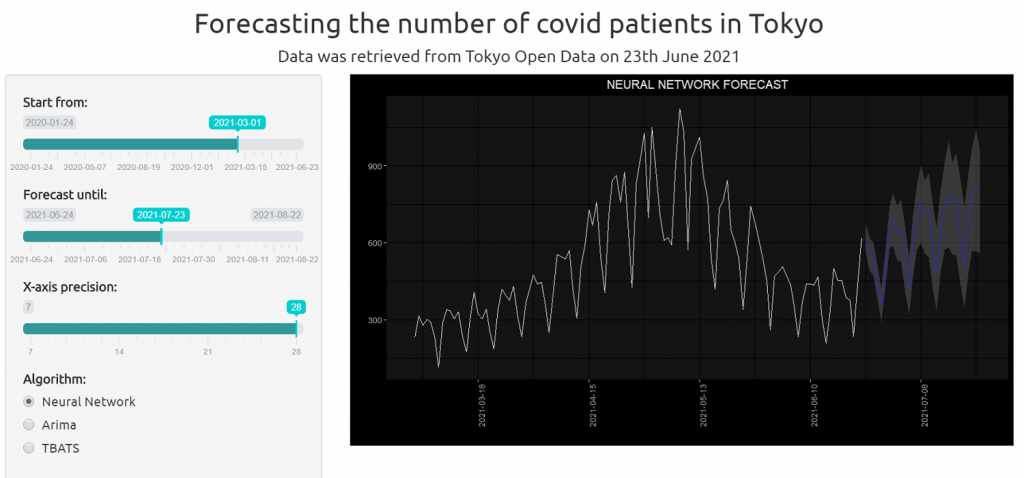
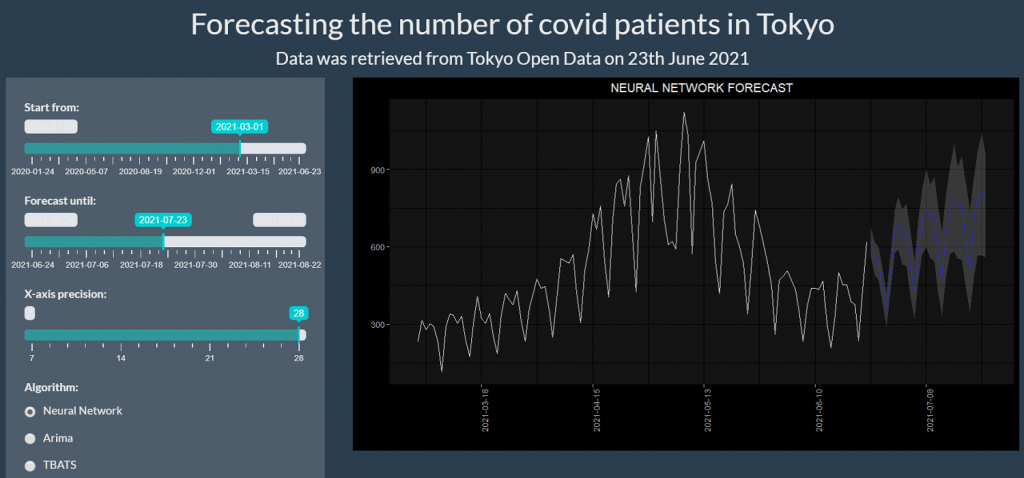
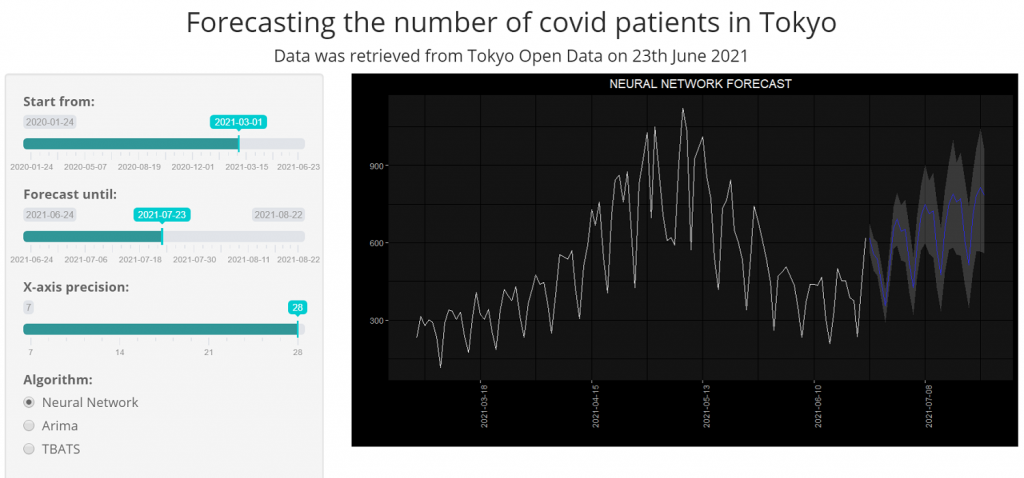
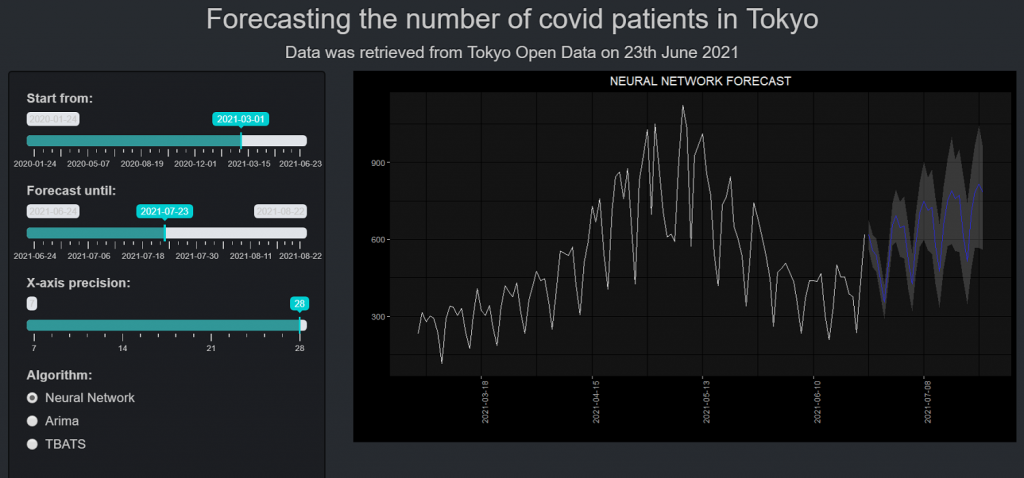
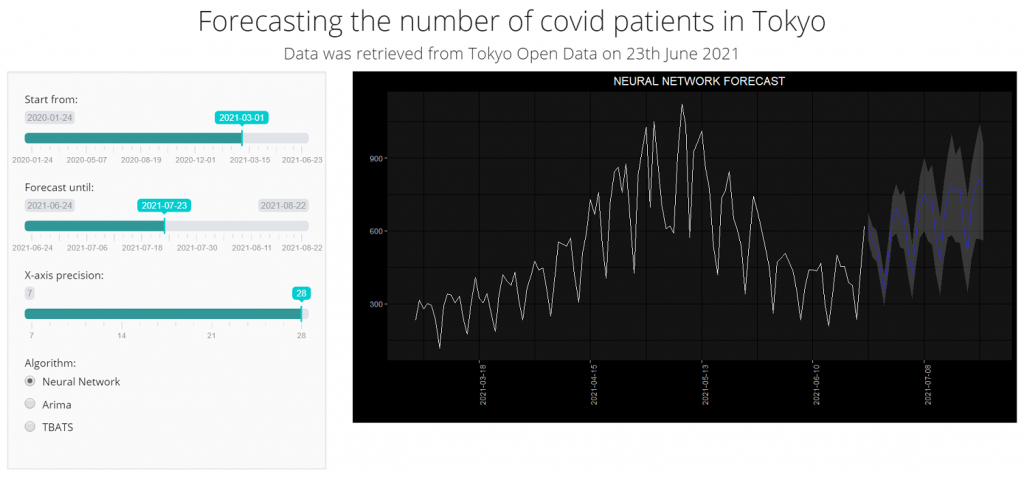
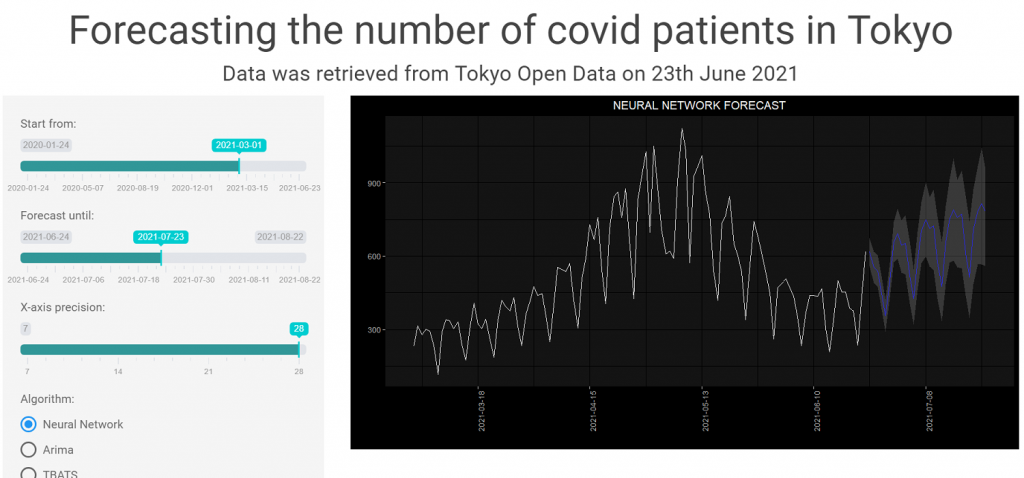
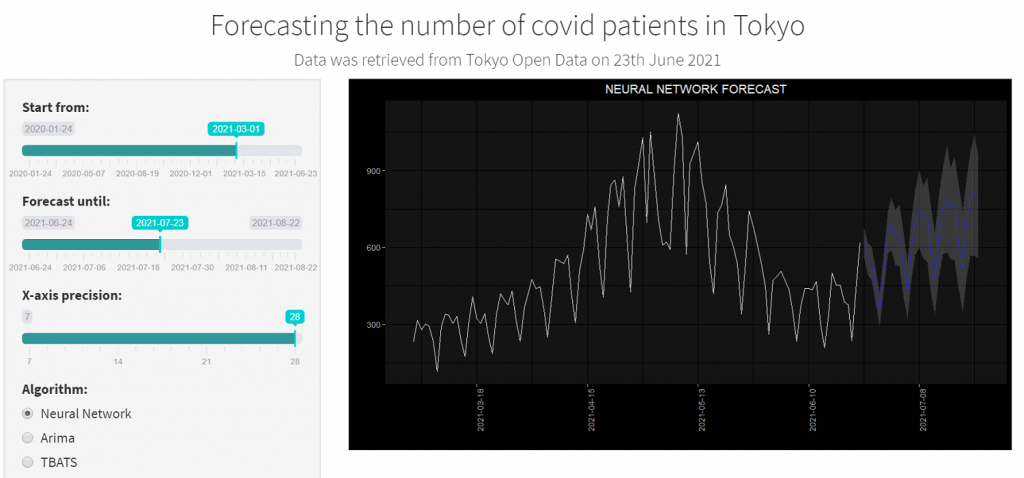
自分は以下のようなshiny appを作りました。shiny serverにデプロイしています。ダークモードとフラットデザインを意識していますが、かっこいいデザイン・おしゃれなデザインは人によって捉え方が違うと思いますので、どういったデザインにしたい場合でも使える方法について書きます。

shinythemes
とてもお手軽にデザインを変更することができます。以下のようにfluidPageの下にthemeを指定します。これだけで、あとは普通にshiny appを書いていくだけです。
library(shinythemes)
ui <- fluidPage(
theme = shinytheme("superhero"),選べるデザインは以下です。
https://rstudio.github.io/shinythemes/
“cerulean”, “cosmo”, “cyborg”, “darkly”, “flatly”, “journal”, “lumen”, “paper”, “readable”, “sandstone”, “simplex”, “slate”, “spacelab”, “superhero”, “united”, “yeti”

cerulean 
cyborg 
darkly 
united 
superhero 
spacelab 
slate 
yeti 
simplex 
sandstone 
raedable 
paper 
lumen 
jornal 
flatly 
cosmo
大きく分けてダークモードか、ライトモードかというところでしょうか。ライトモード内の差はフォントの違いくらいです。ダークモード内はバックグラウンドカラーが異なります。
shinyWidgets
shinyのスライドバーのデザインを変更できます。デフォルトのスライダーは、いかにもshinyだっていう感じがします。ぜひ変えたい。
サイドバーを設置するコードの前に、chooseSliderSkin(”デザイン”, color=色)を入れます。
library(shinyWidgets)
ui <- fluidPage(
...
...
chooseSliderSkin("Flat",color = "DarkTurquoise"),
sidebarLayout(
sidebarPanel(
sliderInput("startdate",
"Start from:",
min = as.Date("2020/1/24", format="%Y/%m/%d"),
max = as.Date("2021/6/23",format="%Y/%m/%d"),
value = as.Date("2021/3/1",format="%Y/%m/%d")
),chooseSliderSkinのデザインは、以下から選べます。
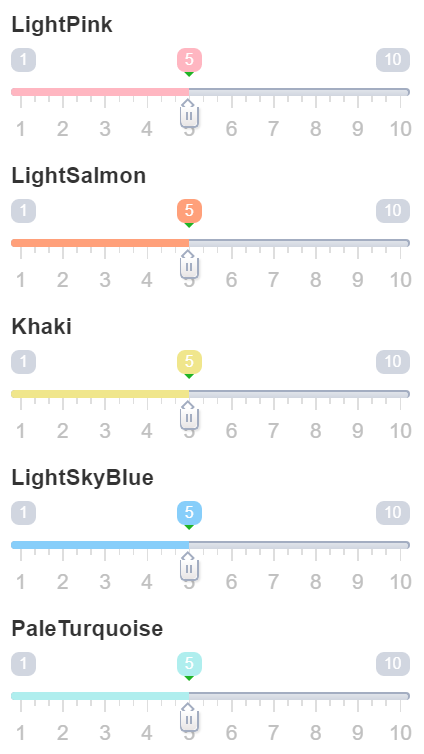
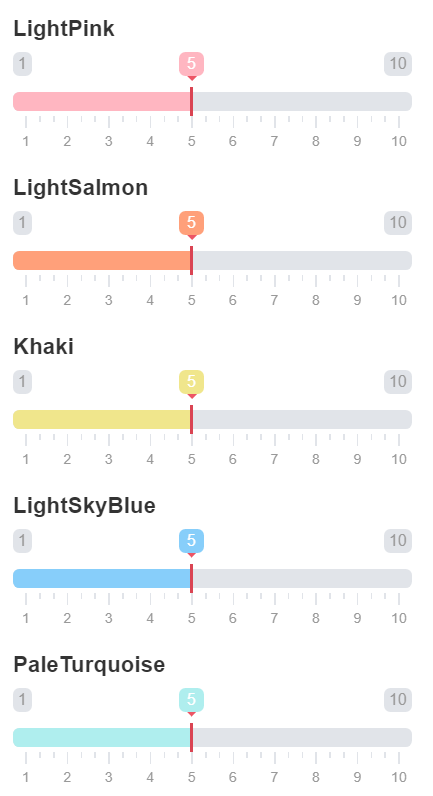
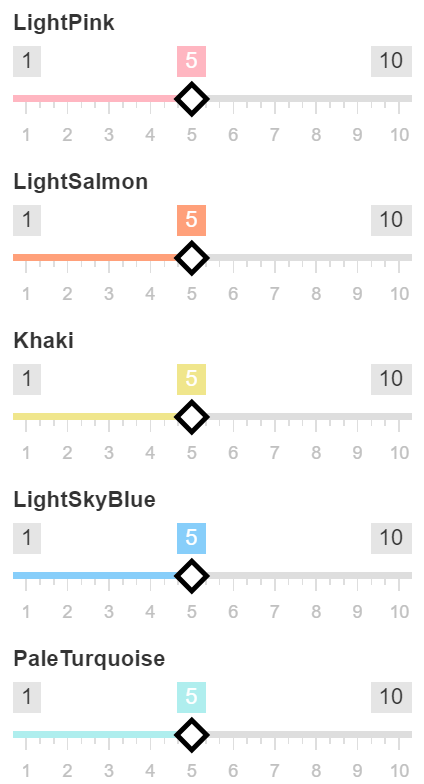
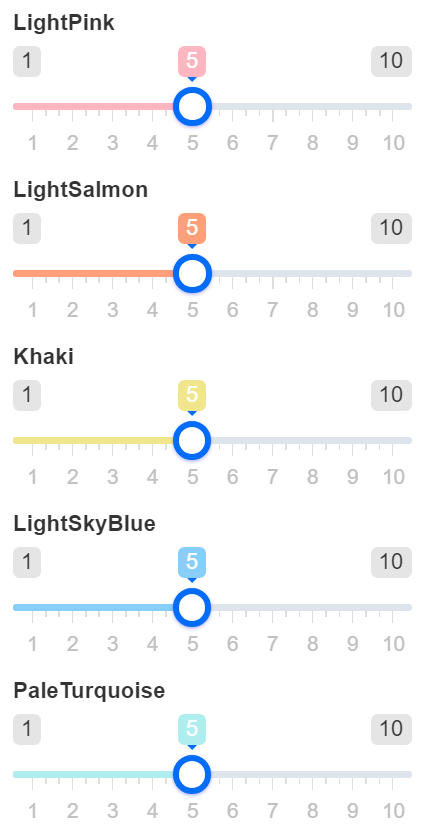
“Shiny”, “Flat”, “Big”, “Modern”, “Sharp”, “Round”, “Square”, “Nice”,
“Simple”, “HTML5”
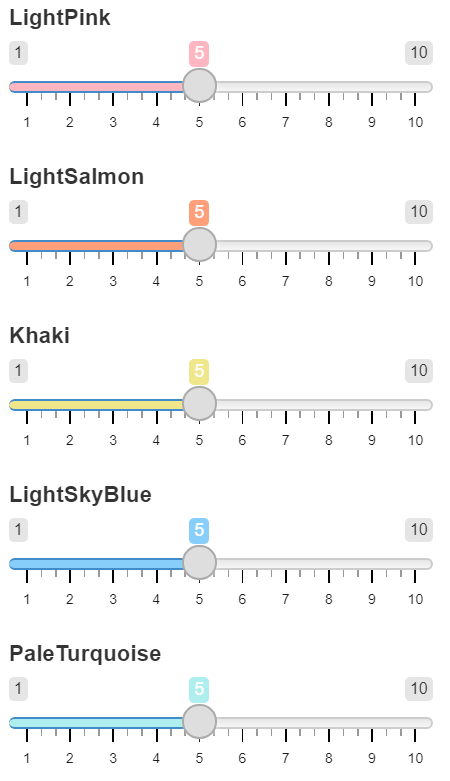
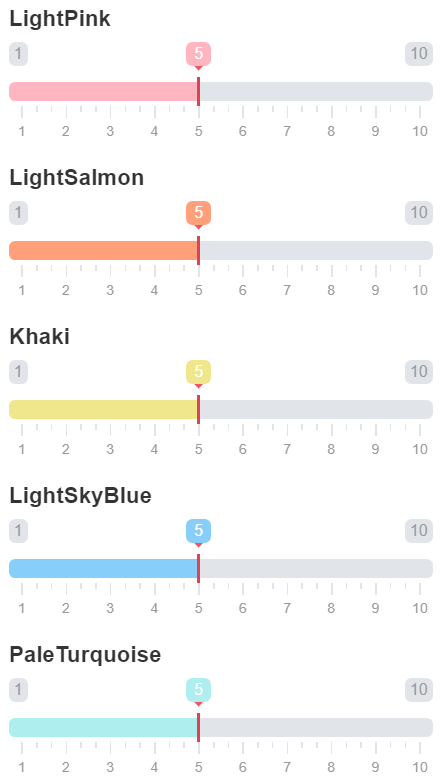
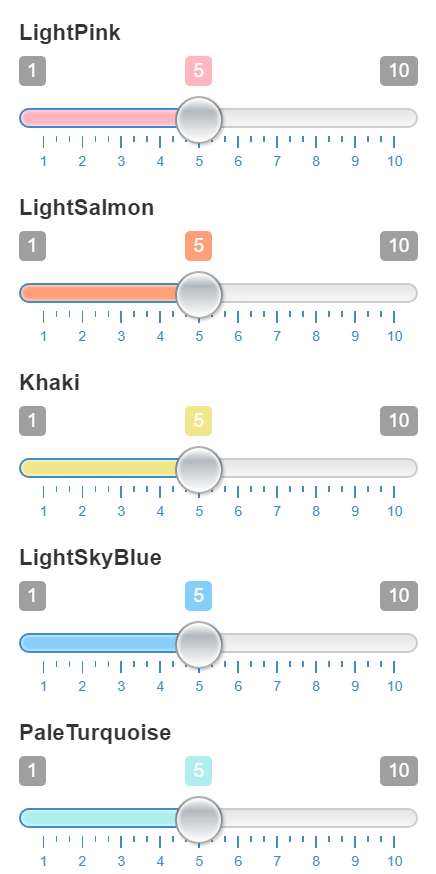
デザインのサンプル

shiny 
flat 
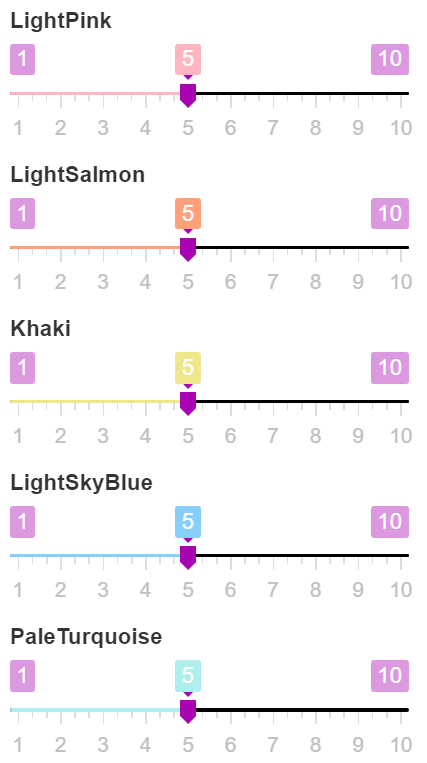
big 
modern 
sharp 
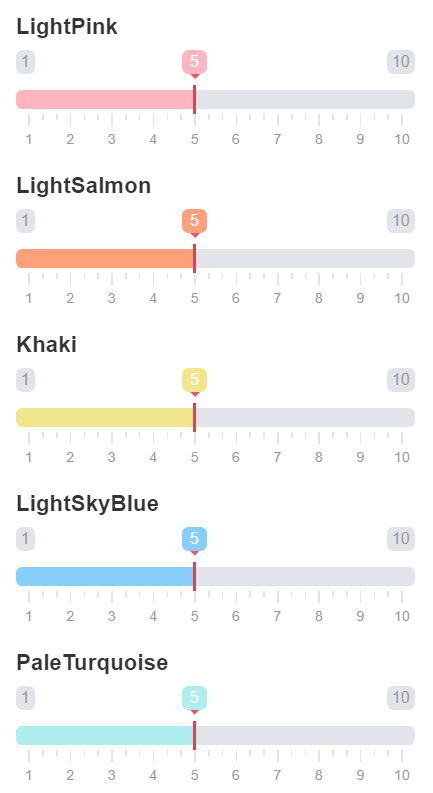
html5 
simple 
nice 
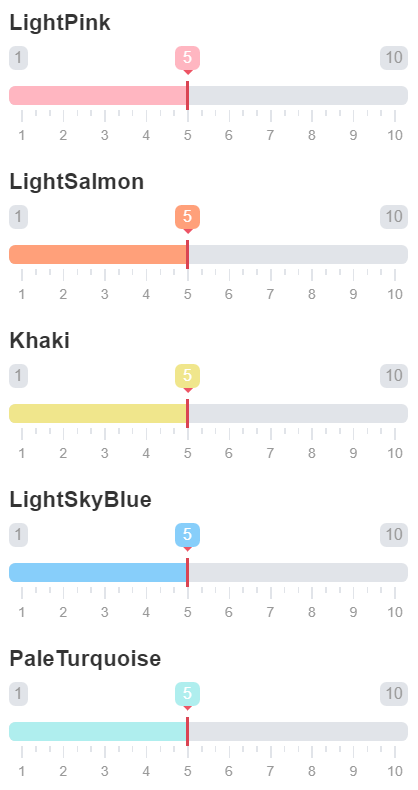
square 
Round
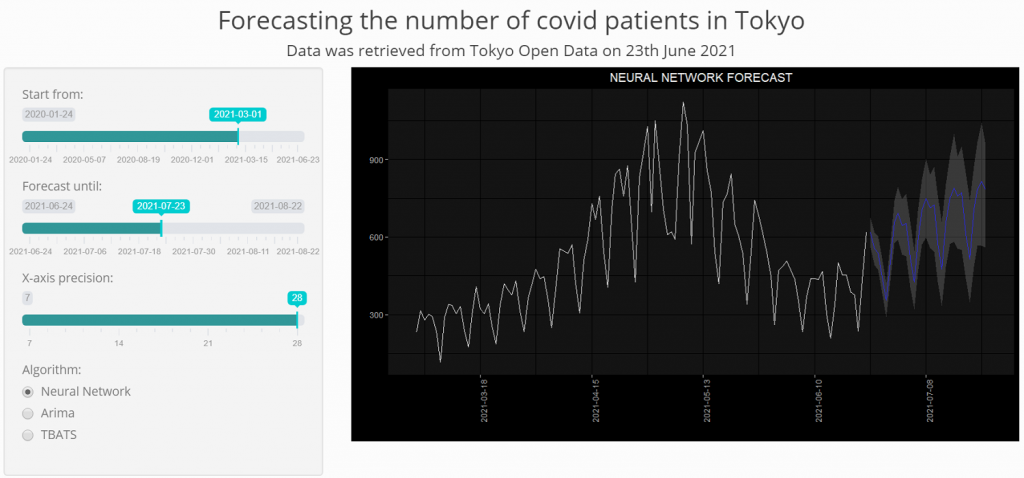
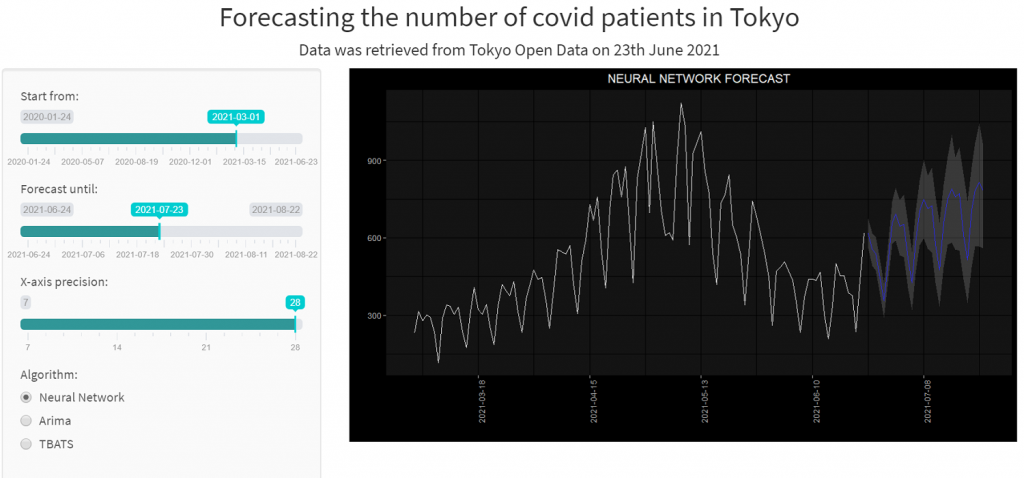
flatがきれいなデザインだと思いました。
CSSを変更
CSSの知識が必要になります。また、設定してうまくいくこともあれば、効かないことも多数あります。
作戦1 <head> </head>のタグを作り、<style></style>のタグをつくり、そこにHTMLの記述を入れる
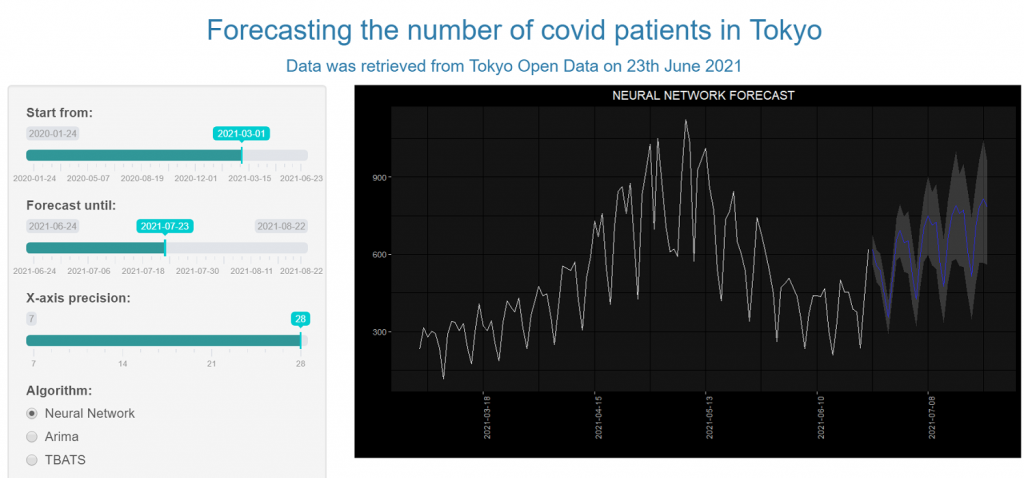
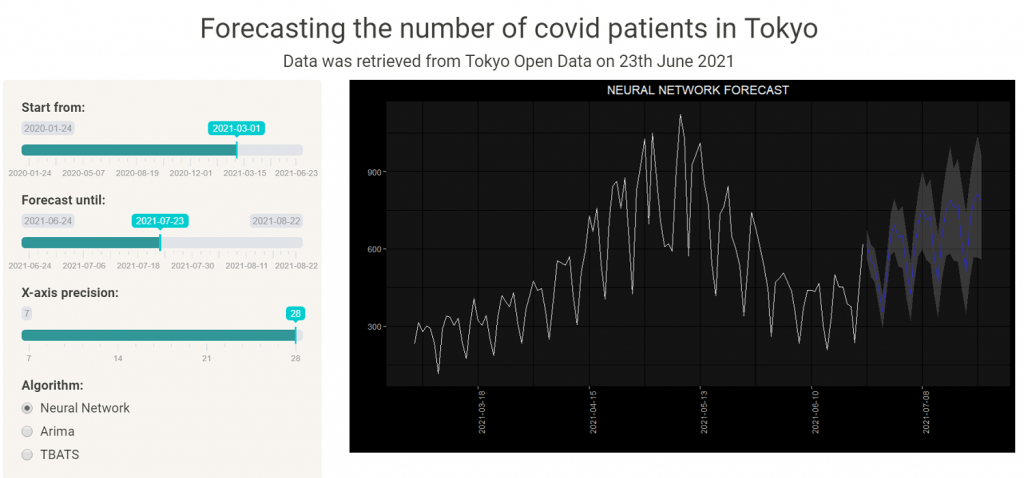
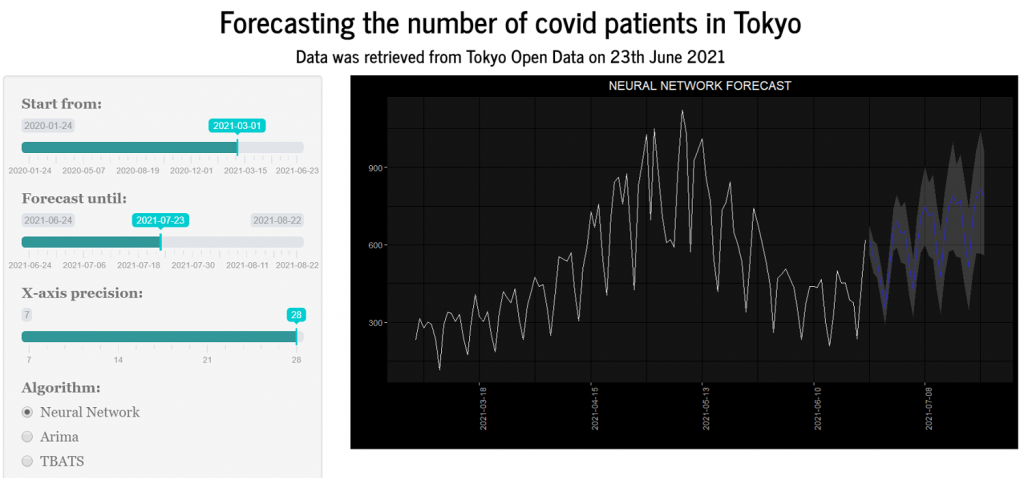
titlePanel()でタイトルが作成されますが、それを真ん中ぞろえにしたいと思いました。titlePanelのクラスがcontainer-fluidかつ、その下のh2タグなのでセレクトしてtext-align:centerとしています。Htmlのソースを見ないと、styleを変えたいのがどこのクラスなのかがわかりません。もしくは、uiを変数としてコンソールで実行するとhtmlが見れます。
tags$〇〇でタグを書き込めます。HTML(‘ ‘)でhtmlを直接かけます。HTMLの記述はかならずシングルクォーテーションで囲みます。
もっと簡単にタイトルを真ん中ぞろえにする方法はないのでしょうか。。
ui <- fluidPage(
tags$head(
tags$style(
HTML('
.container-fluid h2{
text-align: center};
')
)
),
# title
titlePanel("Forecasting the number of covid patients in Tokyo"),
作戦2 タグ内に直接styleを書き込む
この方法がうまくいくのは、自分でtagを書き込んだ場合のみです。shinyのfunctionを使った場合には使えません。
この方法でも、hrefが使えませんでした。なぜなんでしょう。
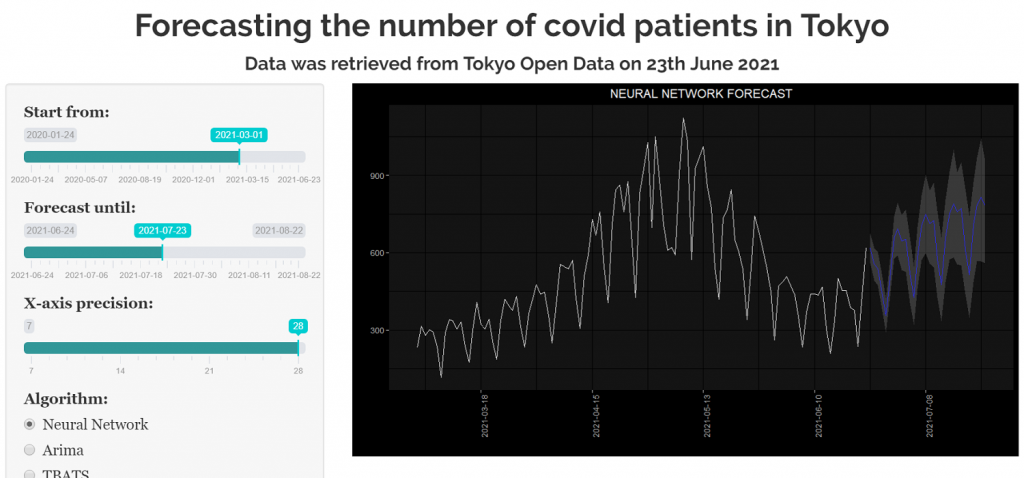
# sub title
tags$div(
HTML('
<h4 style = "text-align:center;">Data was retrieved from Tokyo Open Data on 23th June 2021</h4>
')
),おまけ
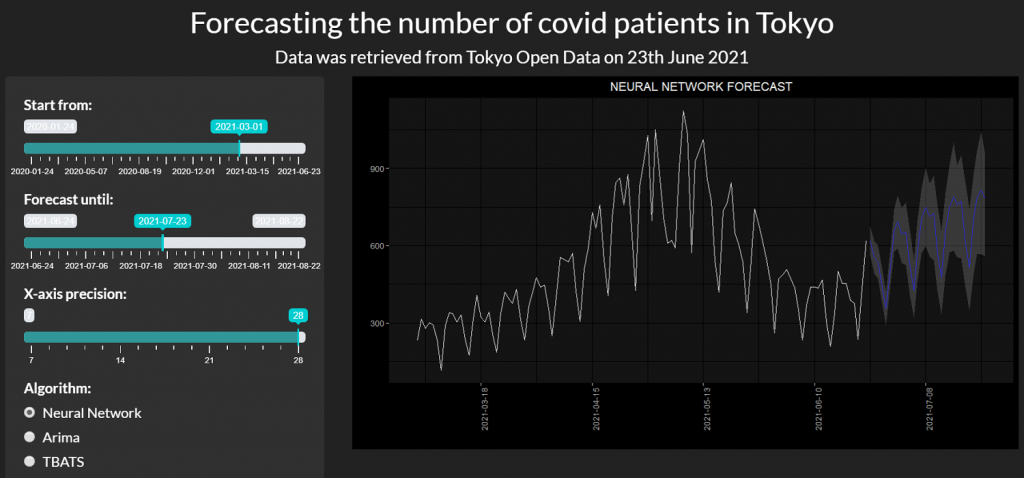
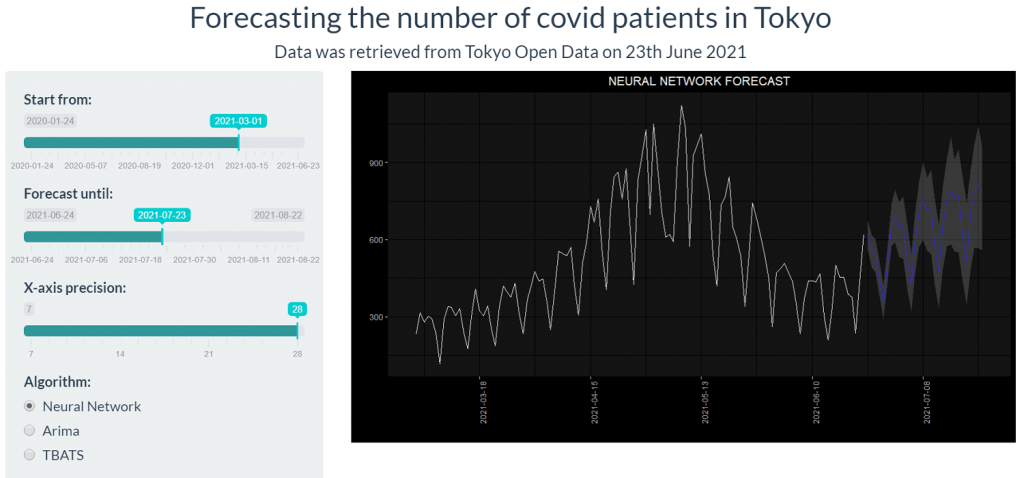
グラフはggplotで書いていますが、これもダークモードを使っています。パッケージはlibrary(ggdark)というものです。
ggplotのコードにdark_theme_gray()を追加するとダークモードのプロットが作成できます。
ggplot()+
geom_line(data=df2, aes(x=date,y=number))+
dark_theme_gray()