Javascriptの地図描写ライブラリ…
意外とマウスホバーで数値を表示できるのがない!マウスホバーをあきらめれば、割と色々ある。けど、あきらめきれない!!解決策として、R経由でleafletを使ってコロプレスマップ(都道府県ごとの色塗り)を作りたいと思います。
以前に、国土地理院地図の全国のshapeファイルから単純な形をした都道府県のshapeファイルを作成しました。
このファイルを使って、shapeファイルの読み込みをします。そして、leafletのフォーマットに合わせるためCRSを4326にします。
library(sf)
library(tidyverse)
jpn <- st_read("C:\\Users\\jpn_pref.shp", options = "ENCODING=UTF-8")
japan <- st_transform(jpn, crs = 4326)ちなみに、今の状態でggplotを使って地図を表示してみます。

これにleafletを使って色付けしていきます。ただ、その前に都道府県ごとの何かのデータが必要です。今回は、国勢調査から、都道府県ごとの5歳以下の子供の人口を表示してみたいと思います。
「国勢調査調査結果」(総務省)を加工して作成
df <- read.csv("jinko.csv")
colnames(df) <-
c("code", "kenmei", "nenrei", "gengo", "wareki",
"year","jinko","men","women")
df <- df %>%
filter(year == 2015) %>%
filter(nenrei == "0~4歳") %>%
select(kenmei, jinko)このデータを、さきほどのshapeファイルデータにleftjoinします。
japan <- left_join(japan, df, by = c("N03_001" = "kenmei"))あとは、このデータ入りのshapeファイルをleafletで描写します。
bins <- quantile(japan$jinko, probs = seq(0, 1, by = 0.20))
pal <- colorBin("YlOrRd", domain = japan$density, bins = bins)
labels <- sprintf("<strong>%s</strong><br/>5歳以下の人口<br/>%g 人",
japan$N03_001,
japan$jinko) %>% lapply(htmltools::HTML)
leaf <- leaflet(japan) %>%
addPolygons(
fillColor = ~ pal(jinko),
weight = 2,
fillOpacity = 0.7,
label = labels,
labelOptions = labelOptions(
style = list("font-weight" = "normal", padding = "3px 8px"),
textsize = "15px",
direction = "auto"
)
)
htmlwidgets::saveWidget(leaf, "leaf_coro.html")最初の2行は、色を設定するために必要です。
次の行は、ラベルの中身を決めているところです。
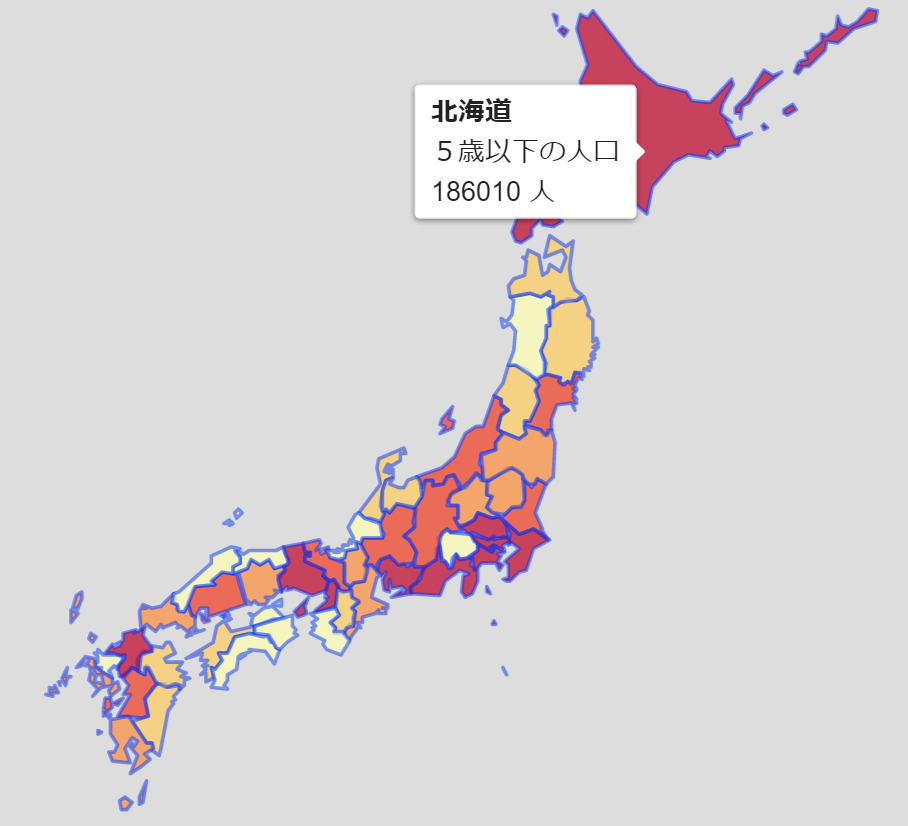
色を付けるところは fillColor = ~ pal(jinko)
マウスホバーのところは label = labels
できあがったHTMLファイルのスクリーンショットです。

これでインタラクティブな日本地図をつくることができました!
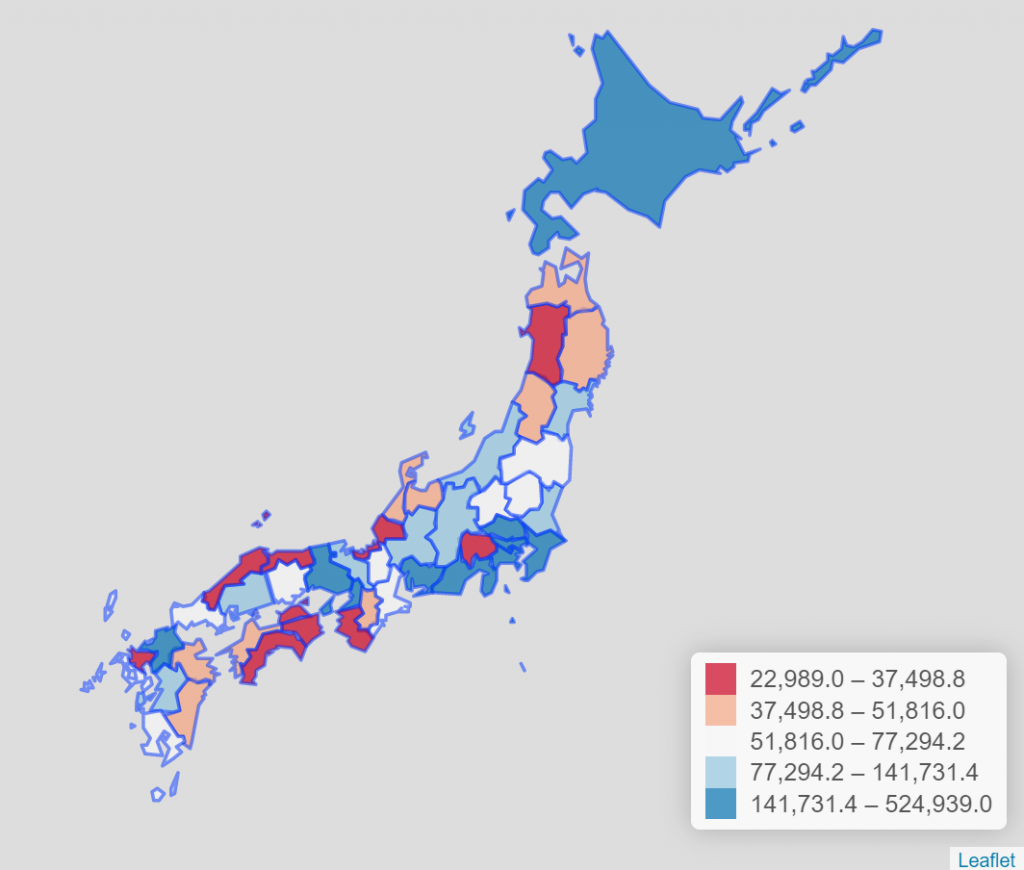
レジェンド付けるの忘れてました。せっかくなんで色も変えてみたいと思います。
bins <- quantile(japan$jinko, probs = seq(0, 1, by = 0.20))
pal <- colorBin("RdBu", domain = japan$density, bins = bins)
labels <- sprintf("<strong>%s</strong><br/>5歳以下の人口<br/>%g 人",
japan$N03_001,
japan$jinko) %>% lapply(htmltools::HTML)
leaf <- leaflet(japan) %>%
addPolygons(
fillColor = ~ pal(jinko),
weight = 2,
fillOpacity = 0.7,
label = labels,
labelOptions = labelOptions(
style = list("font-weight" = "normal", padding = "3px 8px"),
textsize = "15px",
direction = "auto"
)
) %>%
addLegend(pal = pal,
values = ~jinko,
opacity = 0.7,
title = NULL,
position = "bottomright")
htmlwidgets::saveWidget(leaf, "leaf_coro2.html")